| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 프로그래머스
- 알고리즘
- 제로베이스 프론트엔드 스쿨
- 웹접근성
- 카드뉴스
- 정규표현식
- leetcode
- react
- TypeScript
- 디자인
- wai-aria
- programmers
- 비트연산자
- html&css
- react-query
- JavaScript
- Today
- Total
記錄
JSON-SERVER 본문

json-server?
json 파일을 사용하여 간단한 시뮬레이션을 위한 REST API Mock server를 구축할 수 있는 툴로, 간단히 말하면 가짜 서버를 구축할 수 있게 해주는 도구이다.
프로젝트를 진행할 때 프론트엔드는 백엔드에서 데이터 가져오거나, 전달한 데이터가 db에 저장되어야만 후속 개발이 진행 가능한데, 백엔드 api가 개발되지 않은 상태라면 이를 확인할 수 없기 때문에 개발 스케줄에 영향을 미치게 된다(반대로 백엔드에서도 프론트가 만들어지지 않으면 개발을 진행할 수 없다).
그래서 api가 만들어지지 않은 상태에서도 스스로 테스트하기 위해 사용하는 것이 json-server이다.
json-server 사용 방법
1.json-server 설치
//global로 설치
npm i -g json-server
yarn global add json-server2. db.json 만들기
파일명은 마음대로 만들어도 되고, src 디렉터리 밖에 json 파일을 작성한다.
{
"quotes":[
{
"content": "내일은 시련에 대응하는 새로운 힘을 가져다줄 것이다.",
"writer": "C. 힐티"
},
{
"content": "단순하게 살아라. 현대인은 쓸데없는 절차와 일 때문에 얼마나 복잡한 삶을 살아가는가?",
"writer": "이드리스 샤흐"
},
{
"content": "피할수 없으면 즐겨라.",
"writer": "로버트 엘리엇"
},
{
"content": "너무 소심하고 까다롭게 자신의 행동을 고민하지 말라. 모든 인생은 실험이다. 더 많이 실험할수록 더 나아진다.",
"writer": "랄프 왈도 에머슨"
},
{
"content": "평생 살 것처럼 꿈을 꾸어라. 그리고 내일 죽을 것처럼 오늘을 살아라.",
"writer": "제임스 딘"
},
{
"content": "화려한 일을 추구하지 말라. 중요한 것은 스스로의 재능이며, 자신의 행동에 쏟아 붓는 사랑의 정도이다.",
"writer": "마더 테레사"
},
{
"content": "고통이 남기고 간 뒤를 보라! 고난이 지나면 반드시 기쁨이 스며든다.",
"writer": "괴테"
},
{
"content": "진짜 문제는 사람들의 마음이다. 그것은 절대로 물리학이나 윤리학의 문제가 아니다.",
"writer": "아인슈타인"
},
{
"content": "해야 할 것을 하라. 모든 것은 타인의 행복을 위해서, 동시에 특히 나의 행복을 위해서이다.",
"writer": "톨스토이"
}
]
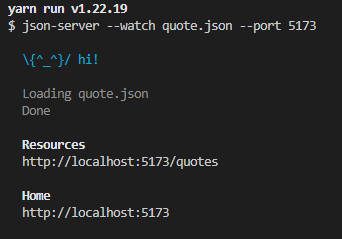
}3. json-server 실행
json-server --watch db.json --port 5173
- --watch {target} : {target}을 DB로 사용
- --port {port number} : {port number}를 sever로 사용(기본은 3000)
4. package.json 수정
"scripts": {
"server": "json-server --watch db.json --port 5173"
},package.json 파일의 scripts에 yarn server 입력하면 json-server이 실행되도록 설정한다.
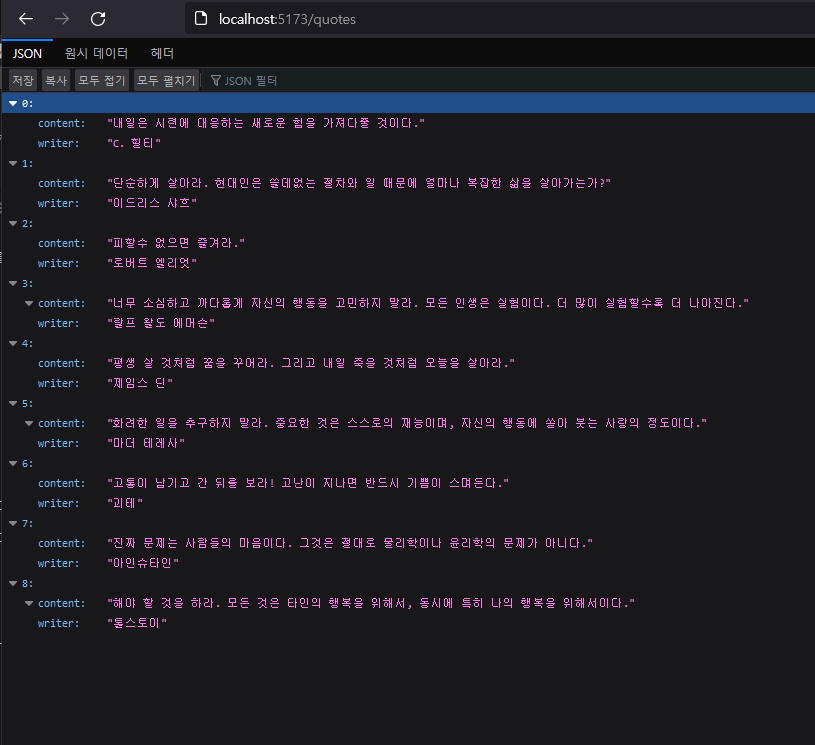
5. 데이터 조회


localhost:(지정한 포트번호)/quotes로 들어가면 리소스를 확인할 수 있다.
Axios로 API 요청
yarn add axiosaxios와 recoil을 사용해 api를 요청한다.
(리액트 개발서버가 사용하는 기본 포트와 같은 포트면 404에러가 발생해서 실제 테스트할 때는 포트번호를 수정했다.)
export interface QuoteType {
content:string;
writer:string;
}
export const quotesList = selector<QuoteType[]>({
key:'quotes',
get: async () => {
try {
const response = await axios.get(`{API_URL}/quotes`);
return response.data;
} catch (error){
console.log(`Error: \n${error}`);
return [];
}
}
})
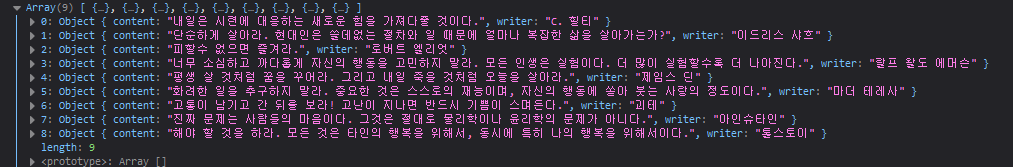
console.log로 데이터가 정상적으로 들어오는 것을 확인할 수 있다.
참고자료
https://react.vlpt.us/redux-middleware/08-json-server.html
https://www.youtube.com/watch?v=NMJiqIadnMc
https://yujo11.github.io/web/json-server%EB%A1%9C%20Mock%20Server%EB%A7%8C%EB%93%A4%EA%B8%B0/
'FRONTEND STUDY > React' 카테고리의 다른 글
| React-Query (0) | 2023.02.27 |
|---|---|
| [React 스터디] SPA, Routing (0) | 2023.01.09 |
| [React 스터디 - 6] 리액트 CSS 적용 방법 (0) | 2022.12.25 |
| [React 스터디-5] List, Key (0) | 2022.12.18 |
| [React Study - 5] Life cycle, useEffect() (0) | 2022.12.11 |




